
Meet your trusted design partner,
crafting strong designs for 0 → 1 and beyond.







Lead Product Designer, no-code developer, and AI enthusiast with over 8 years of experience in the design field. Focused on creating exceptional products, regardless of the tools or approaches required.
Completed projects
Years of experience









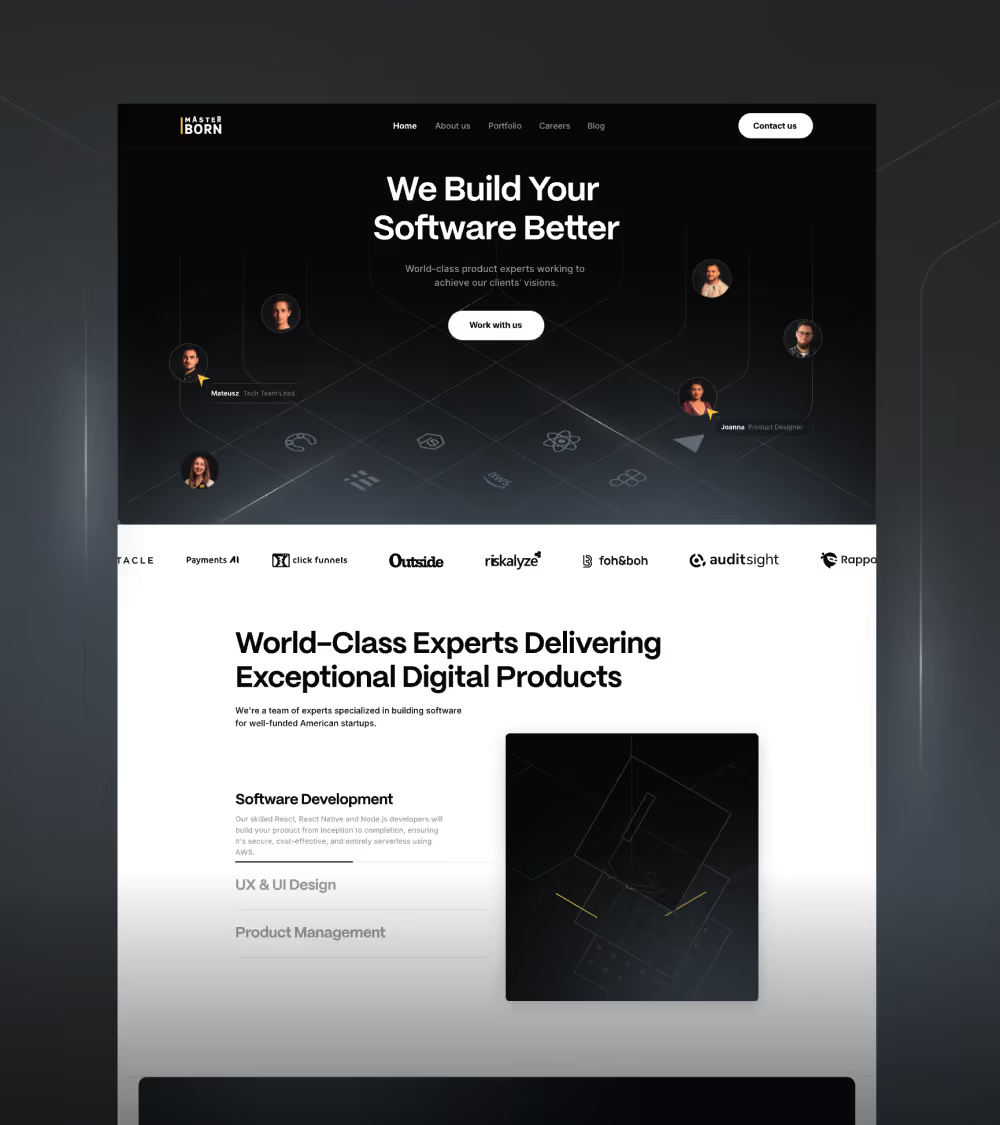
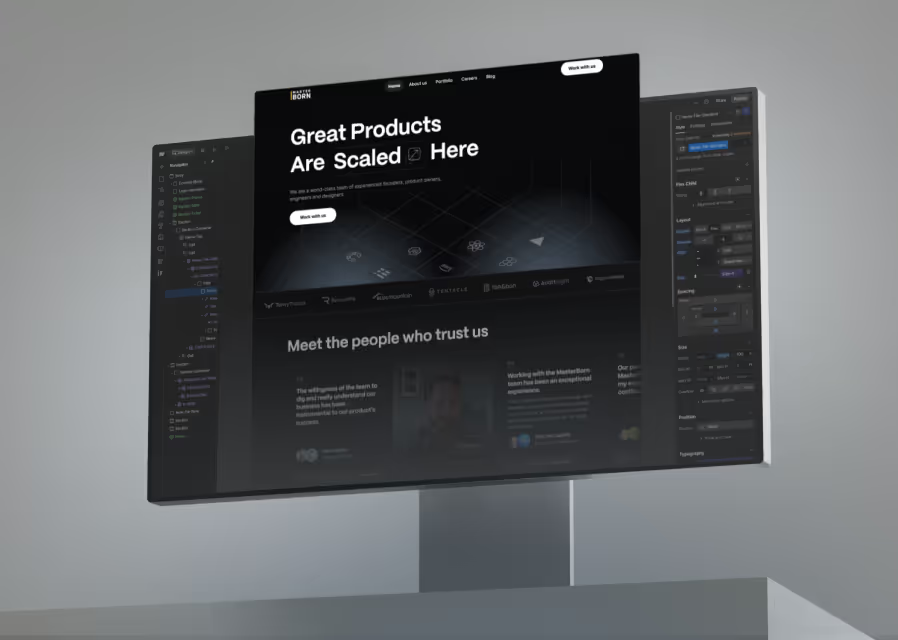
New brand and website for a software house. Focused on lead generation and visual consistency across assets.

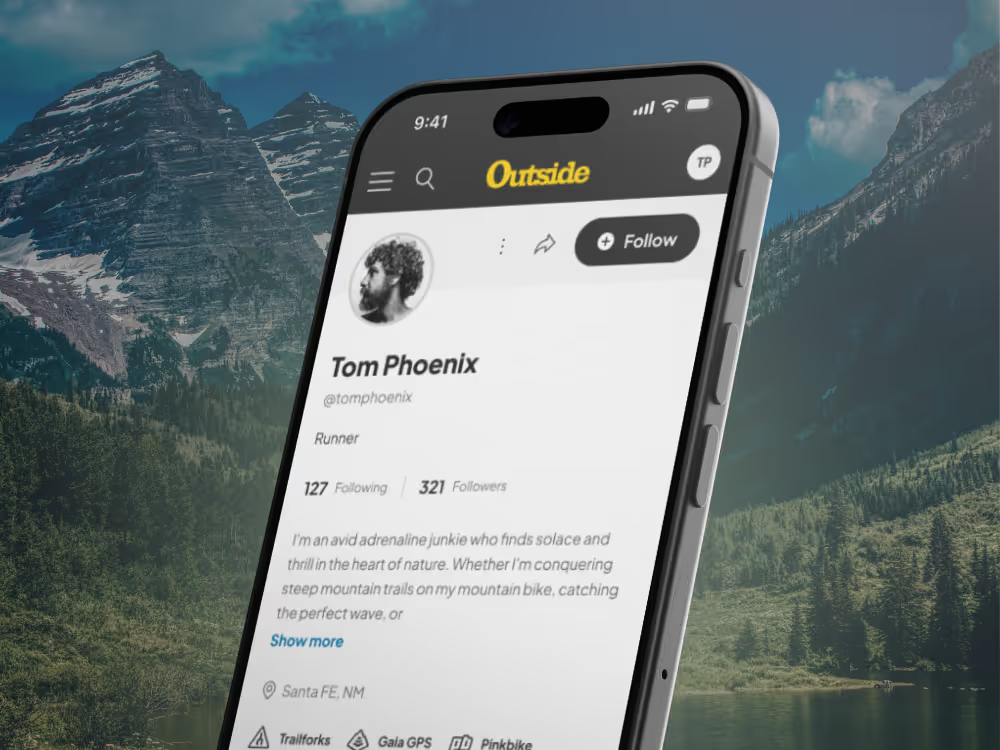
Rebranding and no-code platform development for the leading registration service in ultramarathon racing.

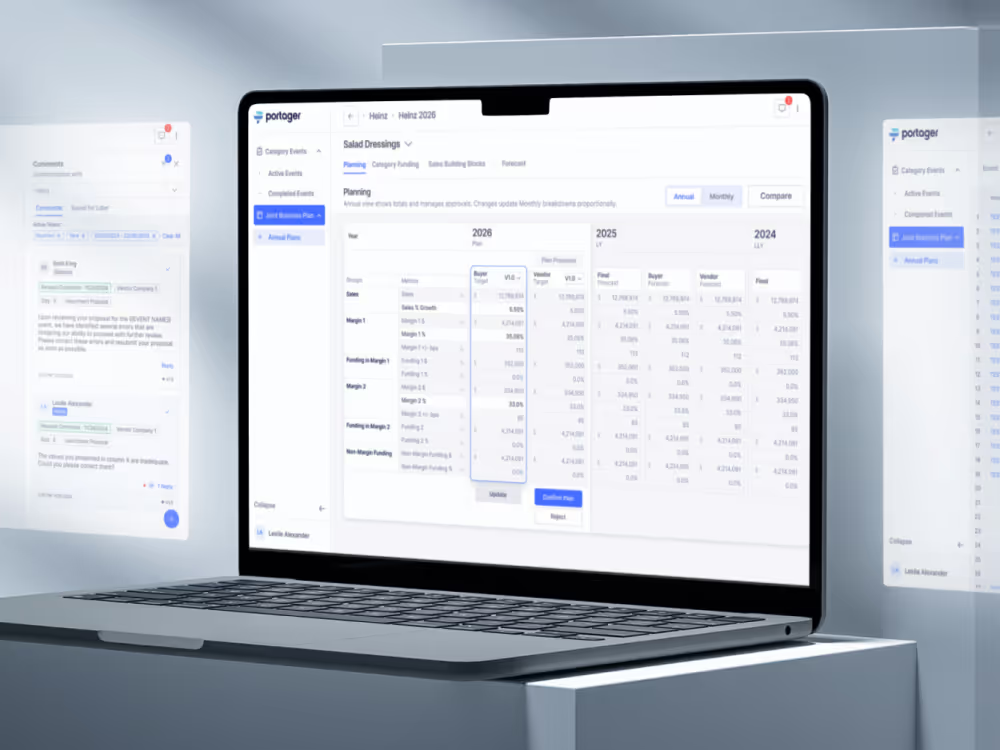
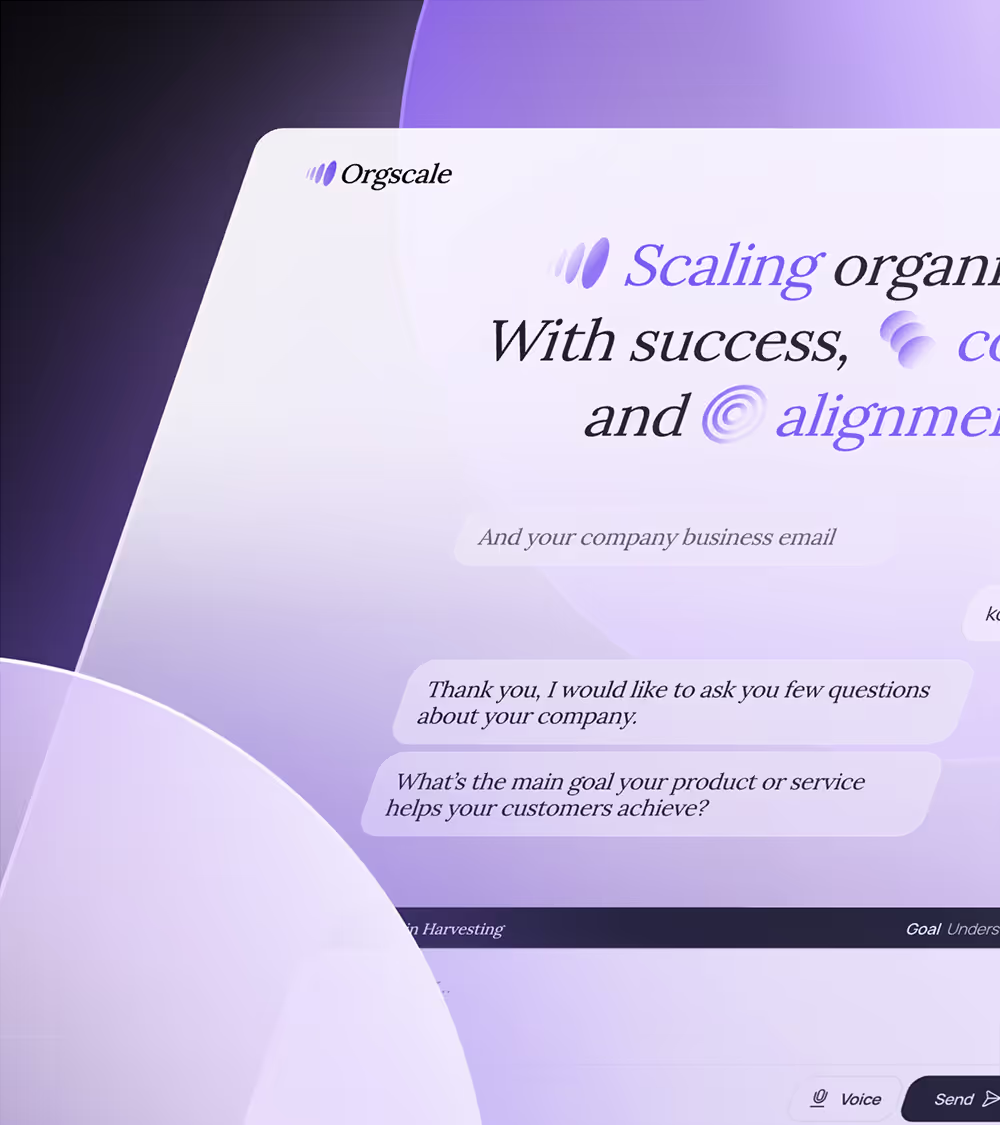
An organizational intelligence empowering leaders and teams with AI-powered analytics to optimize structure, performance, and strategic growth decisions.

I create digital experiences that combine strategy and creativity with user experience insights, ensuring functionality and user-friendliness while meeting business objectives.

I develop no-code solutions using Webflow and Framer, applying a strategic approach informed by my experience collaborating with founders and marketers from over 30 companies.

I transform abstract visions into clear identities. From logo design to key visuals and rollout, I ensure consistency across all touchpoints.

Limited
Starting Price
Landing Page (Design+Development)
MVP Product Prototype
Book a call

Open to offers
Send a quote
Senior, Lead or Founding roles
Min 6 months commitment
Remote (Worldwide) or Hybrid (Europe)
Send a offer
